Helpful Scripts
Case Study: Creating Text Layers From File
Our next helpful script will demonstrate how to do file I/O from a script. This capability opens up enormous possibilities. Here we're going to focus on reading lines from a text file and creating text layers from them.
The Complete Script
First let's take a look at the entire script:
//
// createTextLayersFromFile.jsx
//
//
// This script reads a user specified text file and
// creates a text layer for each line of text in a
// new comp called "my text comp"
//
{
// create undo group
app.beginUndoGroup("Create Text Layers From File");
// Prompt user to select text file
var myFile = File.openDialog("Please select input text file.");
if (myFile != null){
// open file
var fileOK = myFile.open("r");
if (fileOK){
// create project if necessary
var proj = app.project;
if(!proj) proj = app.newProject();
// create new comp named 'my text comp'
var compW = 160; // comp width
var compH = 120; // comp height
var compL = 15; // comp length (seconds)
var compRate = 24; // comp frame rate
var compBG = [48/255,63/255,84/255] // comp background color
var myItemCollection = app.project.items;
var myComp = myItemCollection.addComp('my text comp',compW,compH,1,compL,compRate);
myComp.bgColor = compBG;
// read text lines and create text layer for each
// until end-of-file is reached
var text;
while (!myFile.eof){
text = myFile.readln();
if (text == "") text = "\r" ;
myComp.layers.addText(text);
}
// close the file before exiting
myFile.close();
}else{
alert("File open failed!");
}
}else{
alert("No text file selected.");
}
app.endUndoGroup();
}
We're going to skip the housekeeping discussion this time and jump right to the good stuff. If you missed the discussion about scope-limiting braces, undo groups, and comments, read the Good Housekeeping lesson.
User Dialog for Selecting a File
Let's dive right into the code where we ask the user to select a text file. The bulk of the code is enclosed in two nested if/else constructs that verify that two conditions are met before the script is executed. For the first condition, the user is presented with a file selection dialog and the script will only proceed if a file is actually selected. Here's the code that creates the dialog, along with the code at the other end of the script that provides an alert message if no file was selected.
// Prompt user to select text file
var myFile = File.openDialog("Please select input text file.");
if (myFile != null){
[the rest of the script goes in here]
}else{
alert("No text file selected.");
}
First we create a file object named "myFile" that is created by the "openDialog" method of the global object "File".
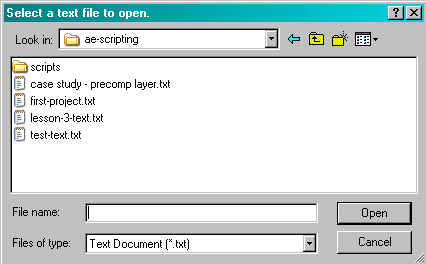
"openDialog" presents the user with the standard system file dialog. It takes up to three parameters, but here we'll only use the first one, which is simply the text displayed in the dialog. In this case the text is "Select a text file to open." The resulting dialog looks like this in Windows:

Test for File Selected
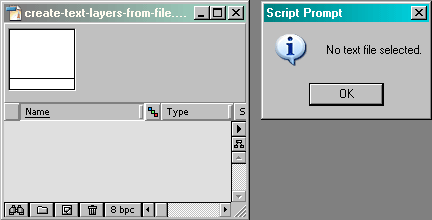
The second line of this chunk of code is a test to make sure that a file was selected by the user. If no file was selected, the value of our file object (myFile) will be "null" which will cause the alert statement at the end of the script to execute, resulting in this alert box:

After the user clicks "OK" the script will exit without doing anything further.
Open the File
Once the user selects a text file, the script will attempt to open the file with this code:
// open file
var fileOK = myFile.open("r");
if (fileOK){
[the rest of the script goes in here]
}else{
alert("File open failed!");
}
Here we're creating a new variable "fileOK" that will be set to "true" if the file is successfully opened. The file open method takes up to three parameters, but we'll only be using the first one. The first parameter is the mode and can be "r" for reading, "w" for writing, or "e" for editing.
Following the file open operation, we have a test to see if it was successful (in which case "fileOK" will have been set to "true" and execution of the script continues. If fileOK comes back false, the script issues the alert "File open failed" and exits.
Create Project and Comp
The next chunk of code you've seen before in the Good Housekeeping lesson. We won't go over it here except to say that it creates a project if necessary and then creates a new comp named "my text comp" where the text layers will reside. Here's the code (which should look very familiar):
// create project if necessary
var proj = app.project;
if(!proj) proj = app.newProject();
// create new comp named 'my text comp'
var compW = 160; // comp width
var compH = 120; // comp height
var compL = 15; // comp length (seconds)
var compRate = 24; // comp frame rate
var compBG = [48/255,63/255,84/255] // comp background color
var myItemCollection = app.project.items;
var myComp = myItemCollection.addComp('my text comp',compW,compH,1,compL,compRate);
myComp.bgColor = compBG;
Creating the Text Layers
Finally, we've come to the part of the script that actually creates our text layers. It's a small amount of code but it does quite a bit:
var text;
while (!myFile.eof){
text = myFile.readln();
if (text == "") text = "\r" ;
myComp.layers.addText(text);
}
First we create a new string variable named "text" that will receive each line of text from our file.
Then we drop into a JavaScript "while" loop that will execute until we reach the end of the text file. On each pass through the loop, we read the next line of text from the file using the file "readln()" method. We next check to see if the line was empty. If so, we substitute a JavaScript carriage return ("\r"). This is necessary or the script may abort if you try to create a text layer with no text. Then we use the "addText()" method of the layers collection object to create a new text layer in our comp. The text layers will be created with the characteristics (font, size, color, justification, etc.) that currently exist in AE's character and paragraph palettes. Unfortunately, there isn't any way to control these from the script.
So a new text layer will be created from each line of the text file and will have the same name as the text. The text layers will all be piled on top of each other so presumably you would include other code in your script to position them or to create opacity keyframes, or have to do it by hand later.
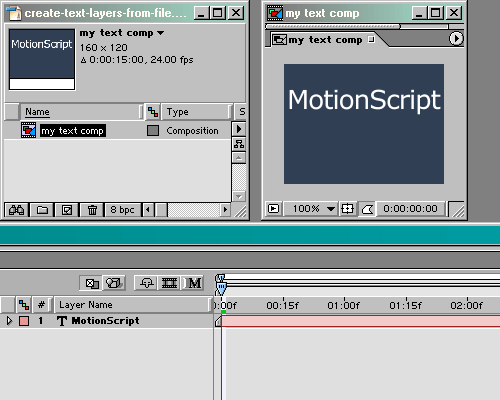
Here's the result of running the script with a text file that has only one line of text:
Closing the File
The last thing we need to do before exiting is to close the text file. This is done simply by invoking the file close() method like this:
// close the file before exiting
myFile.close();
