The Language of Expressions
The User Interface
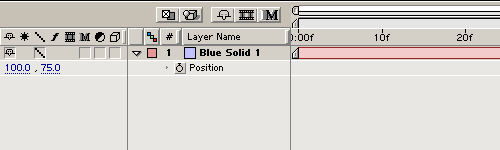
Let's start out by taking our first look at the expressions user interface in the Timeline. If you create a comp and then create a solid layer and type "p" to reveal the Position property, your Timeline window should contain something like this:

user interface - first look
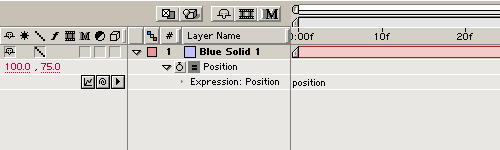
All it takes to create your first expression is to Alt+click on the stopwatch next to "Position". When you do that, you'll get something that looks like this:

user interface - expression created
Let's take a look at the changes in the user interface that resulted from creating the expression. First you'll notice that the value of the Position property (shown as 100,75) has changed from blue to red. This red color indicates that the value is determined by an expression.
You'll also notice that three new buttons have appeared in the "Switches/Modes" panel. The one on the left with the little squiggly line is used to show a graph of the parameter value after the expression has been applied. The middle one (with the little spiral) is the pick whip (which you should be familiar with if you've used parenting) which you can use to help construct expressions. The third button is a twirly that exposes the expression language menu, which can also be used to help construct expressions.
You'll also notice that a twirly has appeared to the left of the stopwatch. This is used to expose the expression itself and the three buttons we just discussed. To the right of the stopwatch is an equals sign ("="), which means that the expression is enabled and is currently determining the value of the parameter.
Finally, you'll see the default expression itself, which in this case is just "position". The text of the expression is selected and is ready for you to edit it (the assumption being that you want an expression more interesting than "position" or you wouldn't have bothered.) To accept an expression, you hit "Enter" on the numeric keypad. If you do that in this case, you have accepted the default expression where Position = position which essentially says "at each frame set the value of the Position parameter to what it would have been if there were no expression". Not very useful, but it's a start!
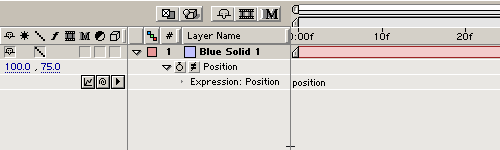
OK - let's mess around with some of this stuff. The first thing to try is to disable the expression. If you click on the "=" to the right of the stopwatch, it changes to an "=" with a slash through it, indicating that the expression has been disabled. This is what it looks like when you do that:

user interface - expression disabled
You'll notice that the value of the Position property has returned to blue, indicating that it is no longer determined by an expression. Clicking on the "=" again will re-enable the expression.
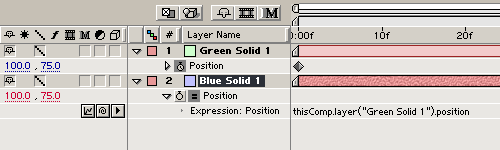
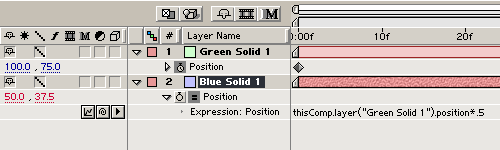
OK - let's move on to something more interesting. If we add a new layer to our comp and animate its Position, we can then use that as the source for the animation of our original layer via an expression. All we have to do is click and drag the pick whip from the Position property of our original ("Blue Solid 1") layer to the Position property of our new ("Green Solid 1") layer and release it. The result will look like this:

more complex expression
Let's examine the code created by using the pick whip:
thisComp.layer("Green Solid 1").position
We'll go over this syntax in detail a little later, but for right now you just need to know that this expression is saying "set the Position of this layer equal to the Position of the layer 'Green Solid 1' in this comp". That's all well and good, but all we've got now is the two layers moving around together with the green layer on top. We can make it more interesting by modifying the expression created with the pick whip.
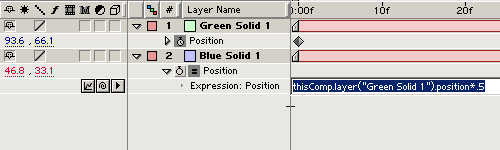
Clicking in the text field of the expression will select the text for editing. Anything you type at that point will replace the existing text. If you just want to modify what's there, you need to click again wherever you want to place the cursor. In this case we'll click at the end of the expression so we can append some text. Here we're just going to append "*.5" to the existing text. We'll get into this kind of math operation in great detail later but for now it's sufficient to know that what we're doing is changing the expression to now say "set the Position of this layer equal to .5 times the Position of the layer "Green Solid 1" in this comp". The practical result of that is that at any given time, the blue solid will be half way between the green solid and the upper left hand corner of the comp. Here's how that looks in the user interface:

modified expression
expression-generated animation
To the left you can see the resulting animation. The motion of the green solid was animated with keyframes but the motion of the blue solid is generated entirely by our expression:
thisComp.layer("Green Solid 1").position*.5
Editing an Expression
Once you've entered your expression, what if you want to change it? All you need to do is click in the text field of the expression and After Effects will select the entire expression. Then just click again where you want to make the change and After Effects will put the cursor there.

expression text selected for editing
Multi-line Expressions
Now let's look at how you enter a multi-line expression. To get more space in the expression text area, you simply move the cursor over the white line below the expression until the cursor turns into a two-headed arrow. Then just click and drag down to get more room. To enter a multi-line expression, at the end of each line you hit the Enter/Return key on the alpha part of the keyboard (not on numeric keypad) to start a new line. When you're done with the entire expression you hit the Enter key on the numeric keypad. On a related note, whenever you first expose the text of an expression, After Effects defaults sizing the text area to show only one line. If you click on the text of the expression, After Effects will select all the expression text and resize the text area to show you as much of the expression as will fit in the Timeline window. If the Timeline window isn't large enough to fit the entire expression, After Effects will add a scroll bar.
